- Главная
- Блог
- Обзор расширений
- AllVideos - настройка в Joomla
AllVideos - настройка в Joomla
Можно вставлять видео как с видео хостингов, социальных сетей (в т.ч. и российских), а также напрямую со своего сайта.
Для вставки не нужно копировать HTML код плеера, для этого используются специальные теги.
Пример:
{mp4}sektor-gaza.mp4{/mp4}
или
{youtube}rtope774nm{/youtube}
Скачать плагин вы можете с официального сайта разработчика >>
Есть версии для всех линеек Joomla (1.5 | 2.5 | 3+)
Установка AllVideos такая же как и для всех расширений Joomla, через менеджер расширений.
После установки нужно перейти в Расширения -> Менеджер плагинов. Сразу можно отфильтровать по типу content, найти плагин и включить его.
Настройки AllVideos
Рассмотрим какие настройки есть у него.
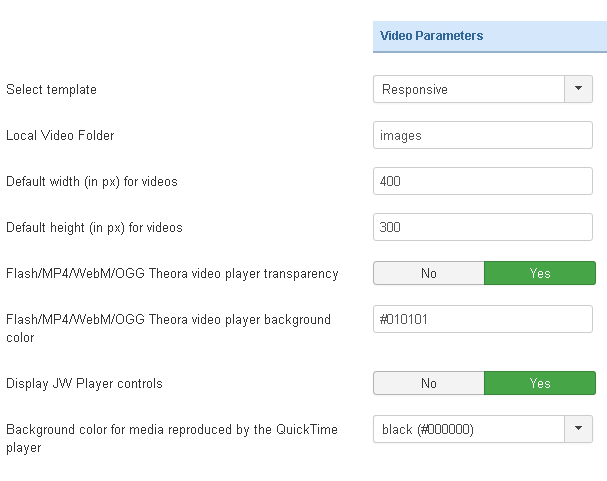
Настройки для видео
Select template - выбрать шаблон. Сейчас посетители всё чаще используют мобильные устройства, поэтому оставляем Responsive, чтобы видео могло адаптироваться под разрешение экрана.
Local Video Folder - это папка для хранения видео. Это если вы будете вставлять видео со своего сайта. Удобнее будет если вы создадите отдельную папку для видео и там будете хранить все видеоролики.
Default width и Default Heigh - ширина и высота видео по-умолчанию, в пикселях.
Flash/MP4/WebM/OGG Theora video player transparency - проигрывать ли форматы в прозрачной подложке. Разработчики рекомендуют оставить значение - "ДА".
Flash/MP4/WebM/OGG Theora video player background color - фон проигрывателя, можете установить свой фон.
Display JW Player controls - показывать кнопки управления видеоплеером.
Background color for media reproduced by the QuickTime player - цвет плеера для видео, которое воспроизводится через плеер QuickTime

Настройки аудио
Local Audio Folder - здесь можно указать общую папку для хранения аудиофайлов.
Default width и Default height - ширина и высота проигрывателя для аудио.
Audio player background color - фон проигрывателя
Audio player front color - цвет текста в проигрывателе
Audio player light color - тоже цвет текста.
Allow audio downloading - разрешить скачивание аудиофайлов. Это работает когда аудио размещается на вашем сайте.
Общие настройки
Autoplay - автоматически начинать воспроизведение после загрузки страницы.
Loop - зацикливать воспроизведение.
Это основные настройки плагина и его плеера.
Также есть расширенные настройки.
JW Player loading location - вариант загрузки JW плеера (который используется в плагине).
Есть вариант загрузки локально, т.е. с вашего сайта, либо по CDN (система распределённых серверов).
При помощи этого плагина можно отслеживать кол-во просмотров/прослушиваний ваших файлов, которые размещены на вашем сайте.
Если выбран вариант локально, то нужно получить бесплатный API ключ для плеера.
Если выбран вариант CDN, то также можно получить уникальный url адрес для загрузки плеера и тем самым отслеживать кол-во просмотров.
JW Player API Key (optional) - Api ключ для загрузки плеера
JW Player CDN Url - URL адрес для загрузки уникальной копии плеера (если выбран вариант загрузки - CDN)
Compress player JS scripts using PHP - сжимать скрипты плеера, для ускорения загрузки сайта. Может повышаться нагрузка на сервер.
Встраивание видео- и аудио- роликов
Для вставки видео или аудио в статью (модуль) используются специальные теги, которые обозначают формат файла или имя провайдера (хостинга).
А между тегами вставляется имя ролика или его короткий адрес, если он размещён на видеохостинге типа Youtube.
Пример вставки видео с Youtube.com
{youtube}4fzjAg84VvM{/youtube}
Пример вставки видео с Vimeo.com
{vimeo}109357049{/vimeo}
Пример вставки видеоролика, который хранится на вашем сайте в формате mp4 (в имени файла расширение mp4 НЕ указывается)
{mp4}moi-videorolik{/mp4}
Вставка аудио со своего сайта (также расширение не указывается в имени файла)
{mp3}moya-pesnya{/mp3}
Суть я думаю понятна. Примеры вставки с других сервисов и других файлов, вы можете посмотреть на сайте разработчика.
P.S.: Посмотрите как вставлять видео без плагина (напрямую)
На этом всё, желаю вам успехов)
